قوائمة جميلة بhtml و Css
العالم العربي :: الكمبيوتر والجوالات وتطويرالمواقع والمنتديات :: الكمبيوتر والأنترنت :: التطوير ولغات البرمجة
صفحة 1 من اصل 1 • شاطر
 قوائمة جميلة بhtml و Css
قوائمة جميلة بhtml و Css

قوائمة جميلة بhtml و Css
: أهلا بكم من جديد في منتديات تونس الابداع عامة و منتدى التطوير ولغات البرمجة خاضة
أقدم لكم
هذه القوائم لأستفيد منها في تصميمي الجديد القوائم من تصميمه بالأشتمل و السي إس إس طبعا يمكن تطويرها أكثر وأكثر لتتناسب
مع أعمالكم أنا سأضع لكم مثال لكل قائمة والكود الخاص بها ـ
أولا سأقدم لكم كود السي إس إس الذي يعمل مع جميع القوائم أضف كود السي إس إس ثم إختر كود الأتش تي إم إل الخاص بالقائمة
التي تفضلها

- الكود:
<style type="text/css" rel="stylesheet">
table{
/* الجوانب دون ملئ */
border-collapse:collapse;
}
/*خصائص الصفوف */
.taula_menu tr{
border-top:dotted 1px #02223E;
}
/* خصائص الأعمدة */
.taula_menu td{ background-color:#FFAFAF; width:100px;
font:bold 12px Arial;
text-align:center; } .taula_menu td:hover{ background-color:#CF4D4D; font:bold 14px Arial; } /* Propietats de les columnes */ .taula_menu_2 td{
background-color:#AFE3FF;
vertical-align:top;
width:70px;
font:bold 12px Arial;
text-align:center;
border-top:solid 4px #02223E;
} .taula_menu_2 td:hover{
background-color:#AFE3FF;
color:#175A7F;
text-align:center;
border-top:solid 4px orange;
}
span
{
border:1px solid #000000;
padding:4px;
margin:0px;
font:bold 12px Arial;
background-color:green;
color:#ffffff;
width:120px;
}
p
{
padding:0;
margin:3px;
font:bold 12px Verdana;
color:#ffffff;
background-color:orange;
width:120px;
padding:4px;
}
a:hover
{
color:yellow;
}
a{
text-decoration:none;
color:#ffffff;
}
</style>
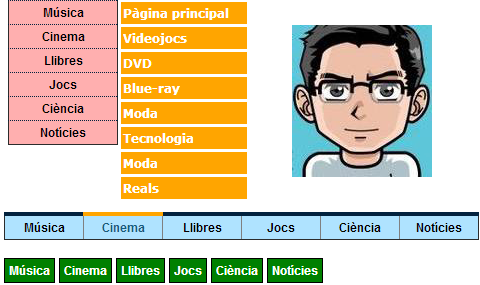
لمعاينة القوائم اضغط هنا
- الكود:
<!-- القائمة الأولى -->
<table class="taula_menu" border="1" cellpadding="4" cellspacing="0">
<tr><td>Música</td></tr>
<tr><td>Cinema</td></tr>
<tr><td>Llibres</td></tr>
<tr><td>Jocs</td></tr>
<tr><td>Ciència</td></tr>
<tr><td>Notícies</td></tr>
</table>
- الكود:
<!-- القائمة الثانية -->
<table class="taula_menu_2" border="1" cellpadding="4" cellspacing="0">
<tr>
<td>Música</td>
<td>Cinema</td>
<td>Llibres</td>
<td>Jocs</td>
<td>Ciència</td>
<td>Notícies</td>
</tr>
</table>
<!-- القائمة الثالثة -->
<span>Música</span>
<span>Cinema</span>
<span>Llibres</span>
<span>Jocs</span>
<span>Ciència</span>
<span>Notícies</span>
- الكود:
<!-- القائمة الرابعة -->
<p><a href="direccio_web">Pàgina principal</a></p>
<p><a href="direccio_web">Videojocs</a></p>
<p><a href="direccio_web">DVD</a></p>
<p><a href="direccio_web">Blue-ray</a></p>
<p><a href="direccio_web">Moda</a></p>
<p><a href="direccio_web">Tecnologia</a></p>
<p><a href="direccio_web">Moda</a></p>
<p><a href="direccio_web">Reals</a></p>
جميع الحقوق محفوظة لدى منتديات تونس الابداع



العالم العربي :: الكمبيوتر والجوالات وتطويرالمواقع والمنتديات :: الكمبيوتر والأنترنت :: التطوير ولغات البرمجة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى









